微信竟然推出了跨端的kbone,说明跨端的开发已经深入人心;又是新的一年过去了,小程序开发领域又有哪些新的变化?我们来看如下最新的评测文章,可惜没有wepy 2.0的测评。
本文经授权转载,如下为原文,enjoy!
又是一年四月天,距离上次发布跨端开发框架深度横评已过去整整一年。
这一年,小程序在用户规模及商业化方面都取得了极大的成功。微信小程序日活超过3亿,支付宝、百度、字节跳动小程序的月活也纷纷超过3亿。
对应小程序开发领域,这一年也发生了巨大变化。开发框架从单纯的微信小程序开发,过渡到多端框架成为标配,进一步提升开发效率成为开发者的强烈需求。
这一年 停止更新,开始探索 , 产品和生态持续完善,微信新推出了支持H5和微信小程序的 框架...
去年的深度横评中很多老将已经退出江湖,一些新秀吸引眼球,因此,是时候来一波2020版的新横评了。
跨端框架是一个重投入工作,在各框架的1年多的比拼中,很多框架因为投入不足而逐渐被开发者放弃,和依靠持续的大力度投入,成为了市场主流。
在稳定版的基础之上,最近也推出了 ,这2个版本差异较大,本次会分别评测。
框架虽面世不久,但毕竟是微信官方发布,关注的人不少,故本次将 加入评测目标。
所以,本次评测的对象(按发布时间排序):
- 微信原生开发
- taro,京东凹凸实验室出品,官网地址:https://taro.jd.com/
- uni-app,DCloud出品,官网地址:https://uniapp.dcloud.net.cn
- kbone,腾讯微信团队出品,官网地址:https://wechat-miniprogram.github.io/kbone/docs/
本次评测除了运行性能等实测数据外,尽可能得通过框架官网及github、掘金、腾讯课堂等三方社区公开采集数据,希望给大家一个综合全面的评估依据。
和 是比较典型的多端框架,发布到各个端均可。而 只支持微信小程序和H5。
和 均将常用接口及组件封装了成了跨端API和跨端组件,组件规范沿用微信小程序的规范,部分平台特有API,这两个框架亦有应对方案:
- taro:支持与小程序代码混写,可通过混写的方式调用框架尚未封装的小程序新增API
- uni-app:支持条件编译,可在条件编译代码块中,随意调用各个平台新增的API及组件
和 可以不受限的调用各家小程序平台所有的API及组件。
沿用的开发习惯,使用标签及;涉及微信特有api时,可通过判断环境,然后编写微信原生代码。对于中没有标签可替代的微信内置组件(如),需要使用 标签或者使用 前缀,这样的内置组件会被包裹一层自定义组件,带来相应的性能开销。
除了接口、组件之外,我们以微信小程序为例,找几个典型能力对比框架支持度:
补充说明:
- 如果在 Taro 项目引用了小程序原生的第三方组件,那么该项目将不再具备多端转换的能力,例如,如果使用了微信小程序的第三方组件,那么项目只能转换成微信小程序,转义成其他平台会失效,详见taro官网
- uni-app 中使用微信自定义组件的话,支持编译发行到App/H5/微信小程序/QQ小程序4个平台,详见uni-app官网
- taro 不支持 wxs 的依据:#2959
- kbone 不支持微信三方插件的依据:#58;不支持wxs的依据:#129
- 云开发在微信平台,三个框架都支持,但 taro/kbone仅支持微信小程序平台,uni-app支持所有平台使用云开发,详见下方 章节。
是提升性能体验的重要利器,除了微信小程序的外,还有支付宝的、百度的,这些高级技术 均完善支持。参考:谜之wxs,uni-app如何用它大幅提升性能
从如上功能对比来看:微信原生 ~ uni-app > taro > kbone
我们继续沿用去年的测试模型,看看一年来,各家小程序开发框架的性能是否有提升。详细如下:
-
开发内容:开发一个仿微博小程序首页的复杂长列表,支持下拉刷新、上拉翻页、点赞。
-
界面如下:

-
开发版本:一共开发了5个版本,包括微信原生版、taro版、uni-app版、kbone版,按照官网指引通过方式默认安装。
-
taro 目前稳定版本是2.0版,但近期在宣传跨框架的taro next,故我们基于同样的 react代码,同时测试了taro 2.0 和 taro next 两个版本的数据。
-
测试代码开源(Github仓库地址:https://github.com/dcloudio/test-framework), Tips:若有同学觉得测试代码写法欠妥,欢迎提交 PR 或 Issus
-
测试机型:红米 Redmi 6 Pro、MIUI 11.0.5 稳定版(最新版)、微信版本 7.0.12(最新版)
-
测试环境:每个框架开始测试前,杀掉各App进程、清空内存,保证测试机环境基本一致;每次从本地读取静态数据,屏蔽网络差异。
我们以上述仿微博小程序为例,测试2个容易出性能问题的点:长列表加载、大量点赞组件的响应。
仿微博的列表是一个包含很多组件的列表,这种复杂列表对性能的压力更大,很适合做性能测试。
从触发上拉加载到数据更新、页面渲染完成,需要准确计时。人眼视觉计时肯定不行,我们采用程序埋点的方式,制定了如下计时时机:
- 计时开始时机:交互事件触发,框架赋值之前,如:上拉加载(onReachBottom)函数开头
- 计时结束时机:页面渲染完毕(微信setData回调函数开头)
Tips:回调函数开头可认为是页面渲染完成的时间,是因为微信定义如下(微信规范):

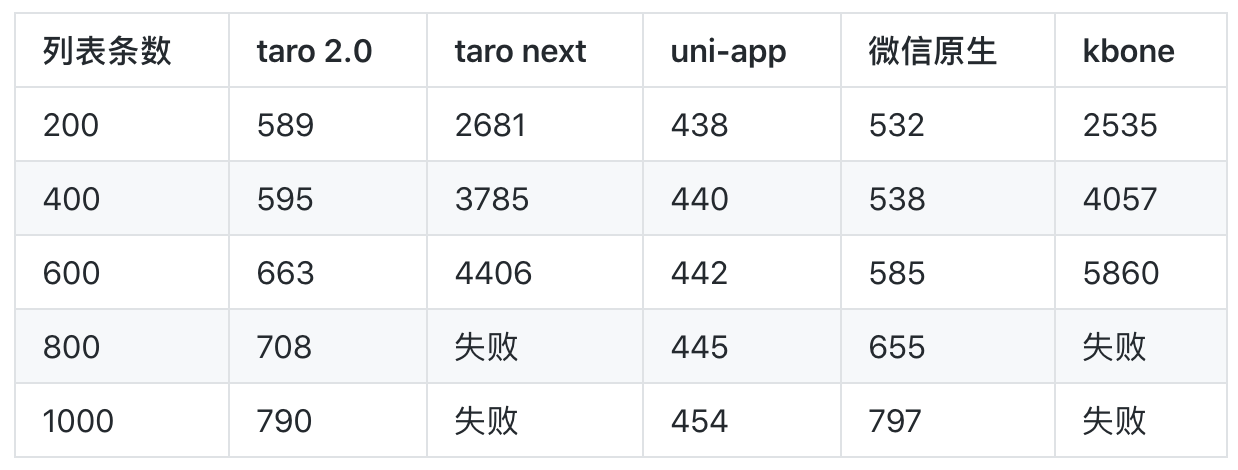
测试方式:从页面空列表开始,通过程序自动触发上拉加载,每次新增20条列表,记录单次耗时;固定间隔连续触发 N 次上拉加载,使得页面达到 20*N 条列表,计算这 N 次触发上拉到渲染完成的平均耗时。
测试结果如下:

说明:以400条微博列表为例,从页面空列表开始,每隔1秒触发一次上拉加载(新增20条微博),记录单次耗时,触发20次后停止(页面达到400条微博),计算这20次的平均耗时,结果微信原生在这20次 的平均耗时为538毫秒,最快的是446毫秒,最慢的是4057毫秒
大家初看这个数据,可能比较疑惑,别急,下方有详细说明
说明1:为何 taro next/kbone 测试数据不完整?
因为 和 采用的是动态渲染方案,这类方案在页面复杂、组件较多时,会大量增加页面 节点数量,甚至超出微信的 节点数限制(如下告警信息)。我们在 红米手机(Redmi 6 Pro)上实测,页面组件超过600个时,、 实现的仿微博App就会报出运行异常,并停止渲染(页面白屏),故这两个测试框架在组件较多时,测试数据不完整。这也就意味着,当页面组件太多时,无法使用这2个框架。
dom limit exceeded please check if there's any mistake you've made
另外,kbone官网有如下介绍:
kbone 是使用一定的性能损耗来换取更为全面的 Web 端特性支持。
故、的测试数据,明显和、不是一个量级的。
如果你的应用是长列表场景,那、就明显不太合适。
说明2:为什么测试数据显示uni-app 会比微信原生框架的性能略好呢?
这个问题在去年的测评中,已解释过。为了避免新同学迷惑,这里再次说明一下。
微信原生框架耗时主要在调用上,开发者若不单独优化,则每次都会传递大量数据;而 、 都在调用之前自动做计算,每次仅传递变动的数据。
例如当前页面有20条数据,触发上拉加载时,会新加载20条数据,此时原生框架通过如下代码测试时,会传输40条数据
开发者使用微信原生框架,完全可以自己优化,精简传递数据(每次仅传递变化的20条数据),比如修改如下:
经过如上优化修改后,再次测试,微信原生框架性能数据如下:

从测试结果可看出:
- 经过开发者手动优化,微信原生框架可达到更好的性能;
- 相比微信原生,性能接近,算是一个数量级;并且随着数据量增加,性能消耗增加不明显,从438到454,只有16毫秒的变化
- 随着数据量越大,性能损耗随着增大,从595到790,有将近200毫秒的变化;
- 和相比之下,差距就比较大了。
这个结果,和开发类似,开发也有原生js开发、、框架等情况。如果不做特殊优化,原生js写的网页,性能经常还不如、框架的性能。
也恰恰是因为、框架的优秀,性能好,开发体验好,所以原生js开发已经逐渐减少使用了。
说明3:为何今年的性能测试数据和去年的不同?
细心的同学会发现,同样的测试手机,同样的测试代码,为何今年的性能数据会比去年的数据有大幅提升?
- taro、uni-app及微信原生,三个框架的数据都有大幅提升,400条记录时,至少都有300毫秒的优化
- uni-app及优化后的微信原生,随着数据量的增加,耗时数据变化并不明显,但去年是很明显的线性增长
其实,通过微信原生工程的数据对比,就能得出结论:2019年,微信针对小程序运行时做了大幅性能优化。
这对开发者来说应该是个好消息,小程序性能体验更佳,可承载更好的用户业务。
复杂长列表加载下一页评测结论:微信原生开发(手动优化) ~ > 微信原生开发(未手动优化) ~ > >
长列表中的某个组件,比如点赞组件,点击时是否能及时的修改未赞和已赞状态?是这项测试的评测点。
测试方式:
- 选中某微博,点击“点赞”按钮,实现点赞状态状态切换(已赞高亮、未赞灰色),
- 点赞按钮 函数开头开始计时,回调函数开头结束计时;
在红米手机(Redmi 6 Pro)上进行多次测试,求其平均值,结果如下:

说明:也就是在列表数量为400时,微信原生开发的应用,点赞按钮从点击到状态变化需要26毫秒。
测试结果数据说明:
- taro next/kbone 测试数据不完整的原因同上,在组件较多时,页面已经不再渲染了
- taro 2.0版本、uni-app和微信原生在点赞组件上的性能体验接近,但taro next和kbone有较大的性能差距,这个也是因为动态运行时框架导致的。
组件数据更新性能测评: ~ > >
综上,本性能测试做了2个测试,长列表加载和组件状态更新,综合2个实验,结论如下:
微信原生开发(手动优化) ~ > 微信原生开发(未手动优化) ~ > >
这三个框架都是为了解决平台同构问题,跨端的比较是必需的。
和 相对比较成熟,支持主流的所有平台。kbone 只支持微信小程序和 Web 端。我们重点比较一下 和 。
和 均支持微信、支付宝、百度、字节跳动小程序,功能基本可以拉齐。
双方都有不少大厂案例,有京东、货拉拉、淘票票等公司小程序案例,有腾讯、华为、vivo、联想、中华英才网等公司小程序案例。
- 能力方面
与微信小程序引擎拉齐度较低,很多功能需要开发者分别在iOS和Android上做原生开发才能实现。比如App端很常见的三方登录、支付、分享等能力,并未封装。
则在基础引擎层面提供了丰富的能力,还提供了丰富的插件市场,可切实提升开发者的效率。
- 性能方面
在App端使用了的渲染引擎,虽然渲染层ui是原生的,但在实时交互和高响应要求的UI操作方面表现一直不佳,js层和视图层的通信损耗让很多开发者深感无力。
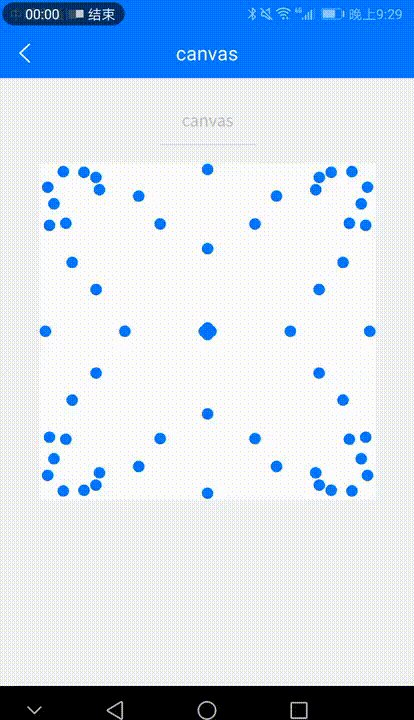
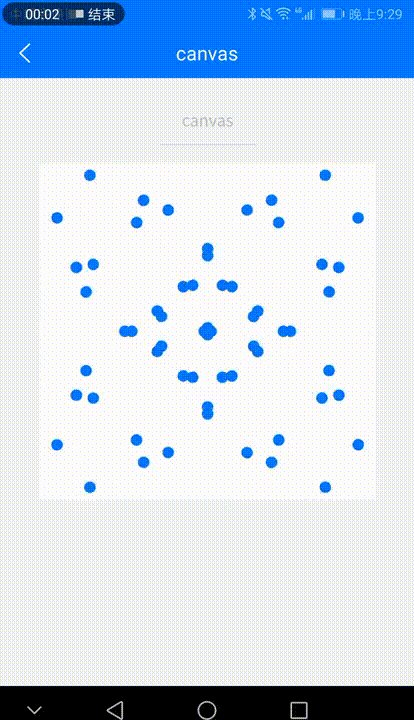
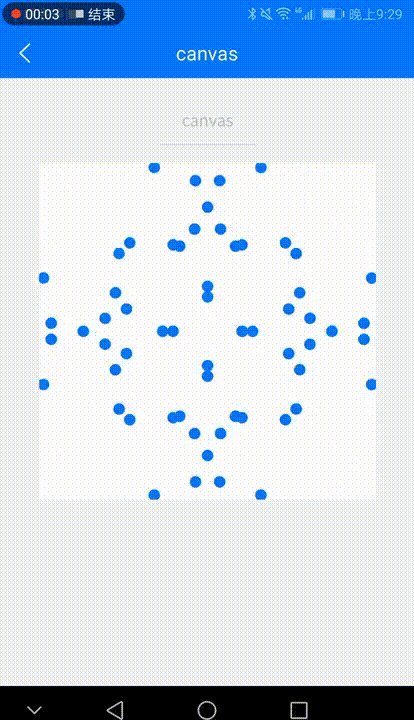
的App引擎同时给开发者提供了原生渲染引擎和小程序引擎的双选方案,并且由于发明了renderjs技术,以及支持wxs、bindingx等技术,解决了js层和视图层的通信损耗问题,在高响应要求的UI操作方面有更好的性能表现。比如这类canvas动画:

- 开发体验方面
taro的开发者需自行搭建iOS/Android开发环境,比较繁琐,(官方原文地址):
可以做到让前端开发者不依赖原生工程师独立完成App。其开发的小程序,可以更平滑的变成可商用的App。
使用跨平台开发的核心诉求在于提升效率,如果一个App的开发由前端、iOS、Android等3拨工程师协作完成,其实效率反而非常低。
另外,还提供了uni小程序sdk,这个工具可以帮助原生App快速搭建自己的小程序平台。这是其他框架所未提供的。
taro的H5平台在一年来的进步较多,可用性大幅提升。但相比于,目前仍然缺失对wxs和小程序组件的支持。
支持快应用的时间比早。
但快应用发展到2020年有了一些变化,针对新的形势,提供了2个发行到快应用的方案(当前两个版本都处于社区维护状态):
- quickapp-vue版:使用 Vue开发快应用。此方案由小米主导,但华为快应用暂不支持。
- quickapp-light版:基于小程序架构的快应用(Light版),详见https://www.hellohub.cn。此方案由华为主导,但小米快应用暂不支持。
跨端开发,离不开条件编译。因为不能用统一来抹杀各个平台的特色。
优良的条件编译能力对各端开发的灵活度至关重要,可以让开发者在共享和个性化之间游刃有余。
、和 均支持在代码通过判断平台,然后编写平台特有代码。
额外支持统一接口的多端文件编码方式,以及在样式文件中使用条件编译。
是全面可条件编译的,目录、文件、配置、组件、js、css,所有一切均可通过条件编译。
跨端支持小结结论: > >
、、均支持模式,可以在主流前端工具中开发,且基本都带有d.ts的语法提示库。三个框架均支持主流的或语法,配套的ide工具链较丰富,着色、校验、格式化完善。
相比微信原生,这三个开发框架的开发体验都更为优秀。
但在开发工具维度上,明显高出一截的框架是,其出品公司同时也是HBuilderX的出品公司DCloud.io,HBuilderX为做了很多优化,代码提示、转到定义、easycom、运行调试...故的开发效率、易用性非其他框架可及。
开发体验维度,对比结果: > ,
serverless是目前炙手可热的一个概念,被称为下一代的云技术,是真正的”云“。
微信率先将 serverless 技术引入小程序开发领域,即云开发,帮助开发者云端一体的完成业务。随后,支付宝、百度都上线了自己的云开发。根据微信公开的数据,已经有50万开发者在使用微信云开发了。
不过小程序厂家主导的云开发存在一个天然限制,就是和平台绑定过紧,无法和其它平台共享数据。
我们以微信云开发为例,如果你仅开发微信小程序,数据独家存在微信平台,那没问题;但如果你同时还有App或其他家小程序,此时微信小程序的数据存储在微信平台,其它平台的数据存储在开发者自己的服务器上,此时就出现了数据割裂。假设一个用户先使用小程序,个人数据存储在微信平台;有了粘性后升级到App,此时App端无法读取微信平台的数据,则用户就无法查看之前在小程序上的历史数据,甚至在App平台需要重新注册。这种情况对开发者是不利的。
因此,跨端的 serverless 方案才是开发者的最优解。
目前主流框架对云开发的支持情况:
- Taro:仅支持微信小程序,详见小程序云开发模板
- uni-app:DCloud 联合阿里云、腾讯云,提供基于 serverless 模式和 js 编程的云开发平台,支持App/H5/小程序所有平台,详见uniCloud
- kbone:仅支持微信小程序,详见云开发
serverless 维度上,大幅领先其它框架。
一个开发框架能否成功,除了框架自身的高度产品化外,开发者生态的构建也至关重要。
于2018年底率先推出插件市场,支持前端组件、js sdk、页面模板、项目模板、原生插件等多种类型,且提供了赞赏、付费购买等手段,刺激轮子作者的创作激情。目前市场上已发布插件接近1500个,众多插件下载量都在万次以上。
于 2019年5月上线物料市场,目前市场上已发布物料90个;从热门榜单来看,下载量并不大,下载最多的也就数百。
目前还没有插件市场。

Tips:
- 插件数量及下载量数据采集时间为 2020.04.03 16:00
插件市场维度,独领风骚。
除了各大框架官网外,开发者通常还会通过视频教程、社区博客等方式系统学习。
相关学习资源的丰富程度,也能侧面反映一个框架的受欢迎程度,故我们采集了几个三方站点的数据。
视频教程
Tips:
- 视频教程数据采集时间为2020.04.05 22:00
除了入门的学习资源,开发期的交流也很重要,这个我们主要看官方组织的社区和交流群。
的问答社区,帖子丰富,沉淀较多;目前已沉淀2万多相关帖子,每日更新帖子数百篇,月uv百万。
对于习惯使用 github issue反馈问题的用户,同样支持,目前累计有1391个issues。
Taro 早期基于github issue进行产品Bug管理,目前累计已有近4898个issue;后于2019年5月上线开发者社区,和物料市场上线时间相同,目前沉淀1300+帖子,每日更新帖子在10个左右,相关数据计算方法如下:
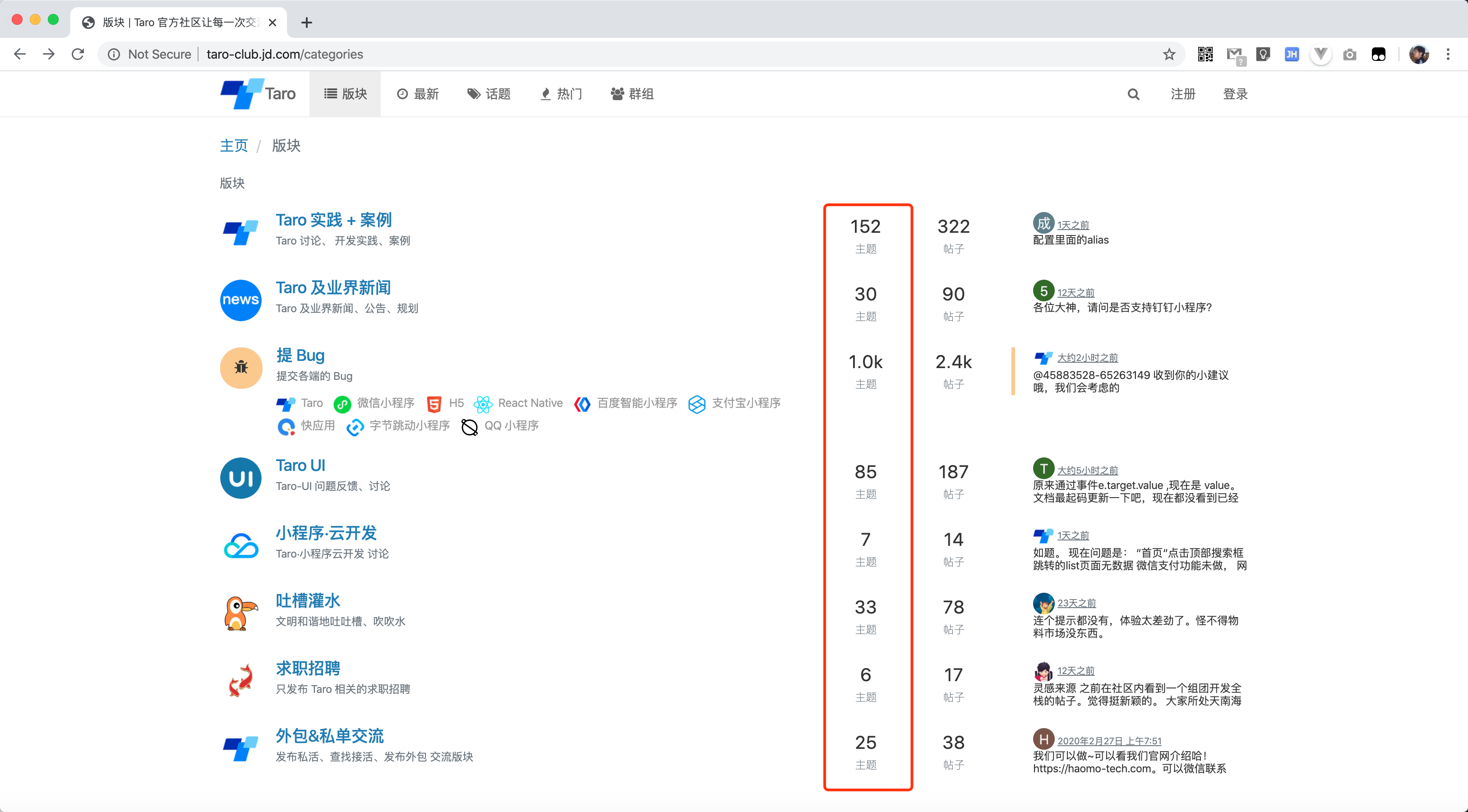
- 帖子总数:Taro 社区顶部选择,计算每个板块下所有主题总数,如下图。
- 每日更新帖子数:根据帖子列表中的最后回复时间,计算24小时内有回复或评论的主题总数

kbone 在微信开放社区中新增了一个Kbone官方框架的专区,因产品发布较晚,目前只有一百多个帖子。
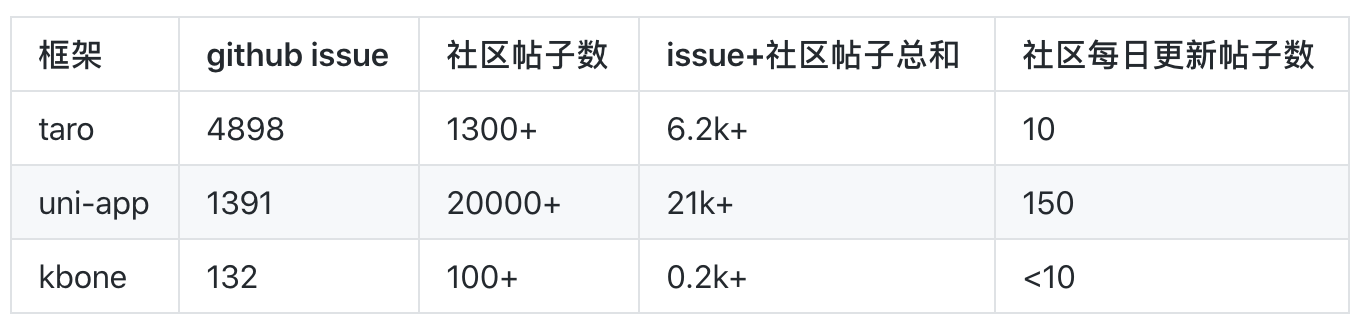
总结一下社区帖子及issue数据,情况如下(采集时间为 2020.04.03 23:00):

Tips:
- Taro 有16个微信群是根据 Taro 官网上显示推论而出,每个微信群500人,交流群人数: 500*16 = 8000人
- uni-app 官网 QQ群有35个,微信群20个,还有十几个专项QQ群,其中有30个QQ群达到2000人,交流群人数: 30 * 2000 + 5* 1000 + 20*500 + 5000 = 90000人
- kbone 在 github 的 readme中有一个qq交流群,申请加入时显示500人已满
除了交流群外,DCloud对外公布的的开发者数量达到百万人,暂未看到和公布此类数据。
总体而言,开发交流维度比较结果如下: > >
在开源社区方面,做的还是非常成功的,它吸引了更多开发者为其贡献代码、文档。
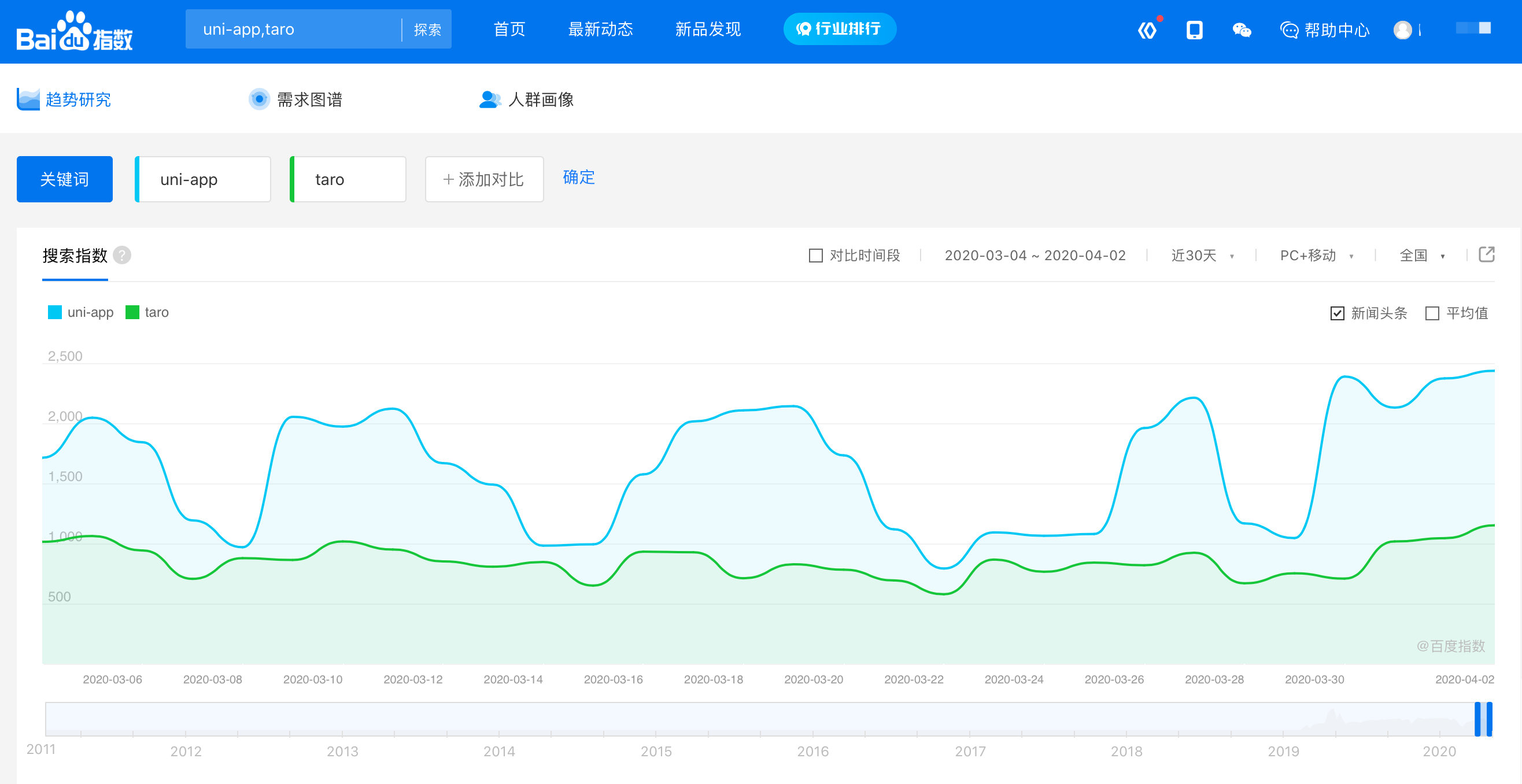
通过index.baidu.com,可查看主流框架的搜索指数,它代表了网友的搜索量和相关文章的收录量。目前尚未收录到百度指数中,如下是近期 和 的百度指数对比图:

所有的评测都只是提供决策依据,最后的结果还是要依赖开发者的团队技术栈、业务诉求、未来规划等。
不过作为一篇评测文章的结语,我们还是要给出自己的建议:
- 如果你熟悉React,不懂Vue.js,推荐Taro;
- 如果你熟悉Vue.js,则推荐 uni-app;
- 如果你已经有H5代码,只想增加微信小程序平台,并且对性能要求不高,可以考虑kbone;
- 如果你的业务涉及多端,更推荐 uni-app;
- 如果你希望通过 serverless 方案快速上线业务,推荐 uni-app。
