进入数字化时代,拍脑袋的决策方式显然不靠谱,一切要靠数据说话。与信息化时代相比,数字化时代的企业对数据的应用更广泛、更深入。为了应对激烈的市场竞争,企业经营决策者们对数据的依赖度越来越高,企业各个业务线离不开各式各样的数据报表支撑,比如客户经营分析、销售数据分析、财务报表分析、营销活动分析、HR员工关怀统计等场景,让身处职场中的“表哥”、“表妹”们应接不暇。

有没有更简单的数据报表开发方式,提升数据统计工作的效率?本期YonBuilder直播课堂给大家带来0代码做数据报表的实践体验。以HR员工关怀数据统计报表为例,整个演示过程仅用十几分钟,没有编写一行代码,就完成了过去需要花费半天时间才能达成的数据统计效果,充分体现了YonBuilder低代码开发平台的高效率。
本次数据报表开发场景的选择可谓是煞费苦心,给HR们带来了福音。众所周知,人才是企业发展的根基,为了激励员工为企业发展多做贡献,也让员工感受到企业的关怀和温暖,HR都会为员工发放各式各样的福利。然而,具备一定员工规模且全国各地有分支机构的企业,HR通常会根据员工所在区域、年龄段、性别等各种信息设计不同的福利方案,发放不同类型的礼品。应对这种相对复杂的数据统计需求,通过YonBuilder搭建数据统计报表,HRBP的工作会轻松很多。
接下来,YonBuilder技术大咖王洪刚老师带大家领略本次直播课程的精华。
直播开始前,王洪刚老师将提前准备好的数据录入到系统中,通过普通数据列表的方式做了一个展示,给我们留下一个悬念。

数据列表展示整体来看,上面的数据列表的展现不直观,没有数据统计。如何将列表中的数据按照自己的要求自由展示?HR可以利用YonBuilder中的报表功能完成数据统计,而且不需要编写一行代码,完全通过配置的方式实现。

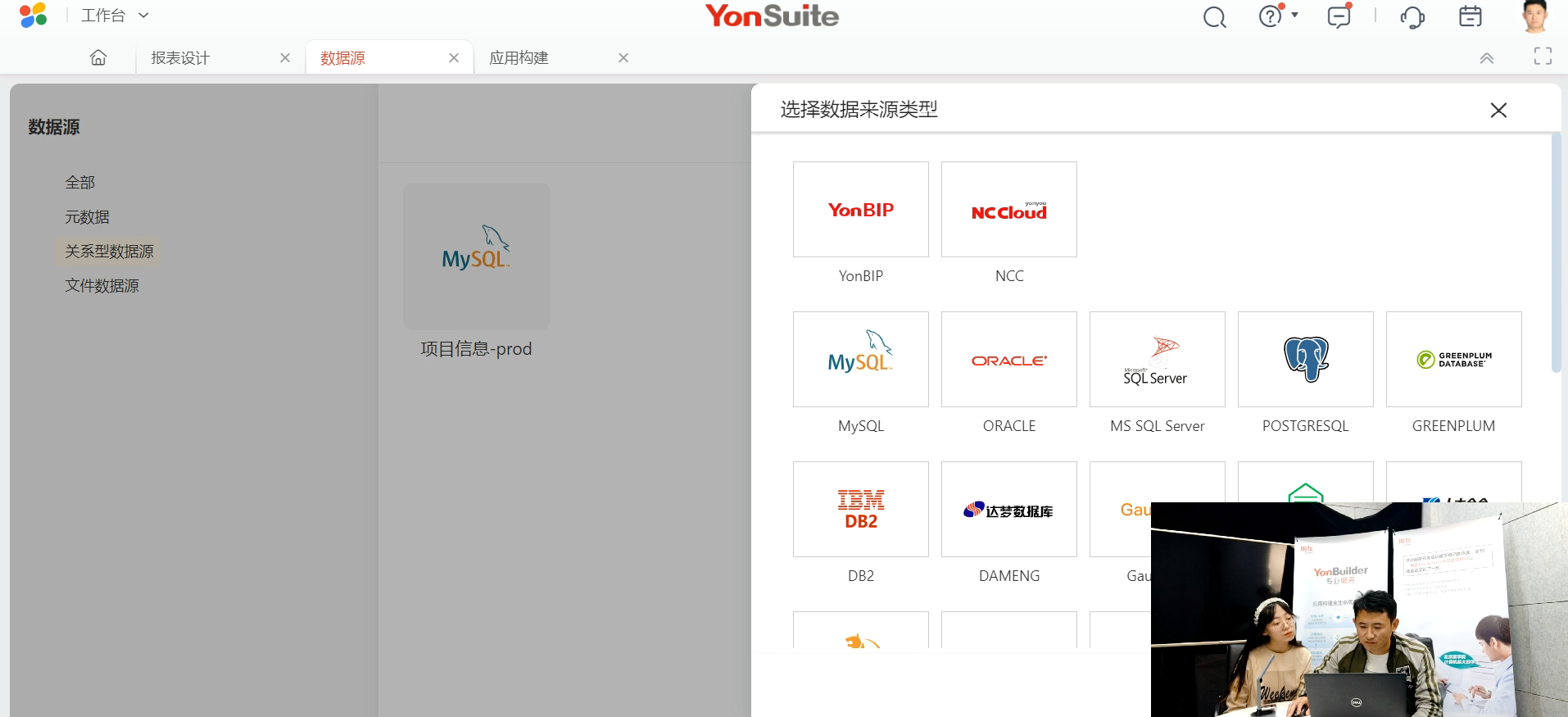
第一步,创建数据源。做报表之前先建立一个数据源,HR可以找公司的技术同事创建数据源

选择数据来源类型

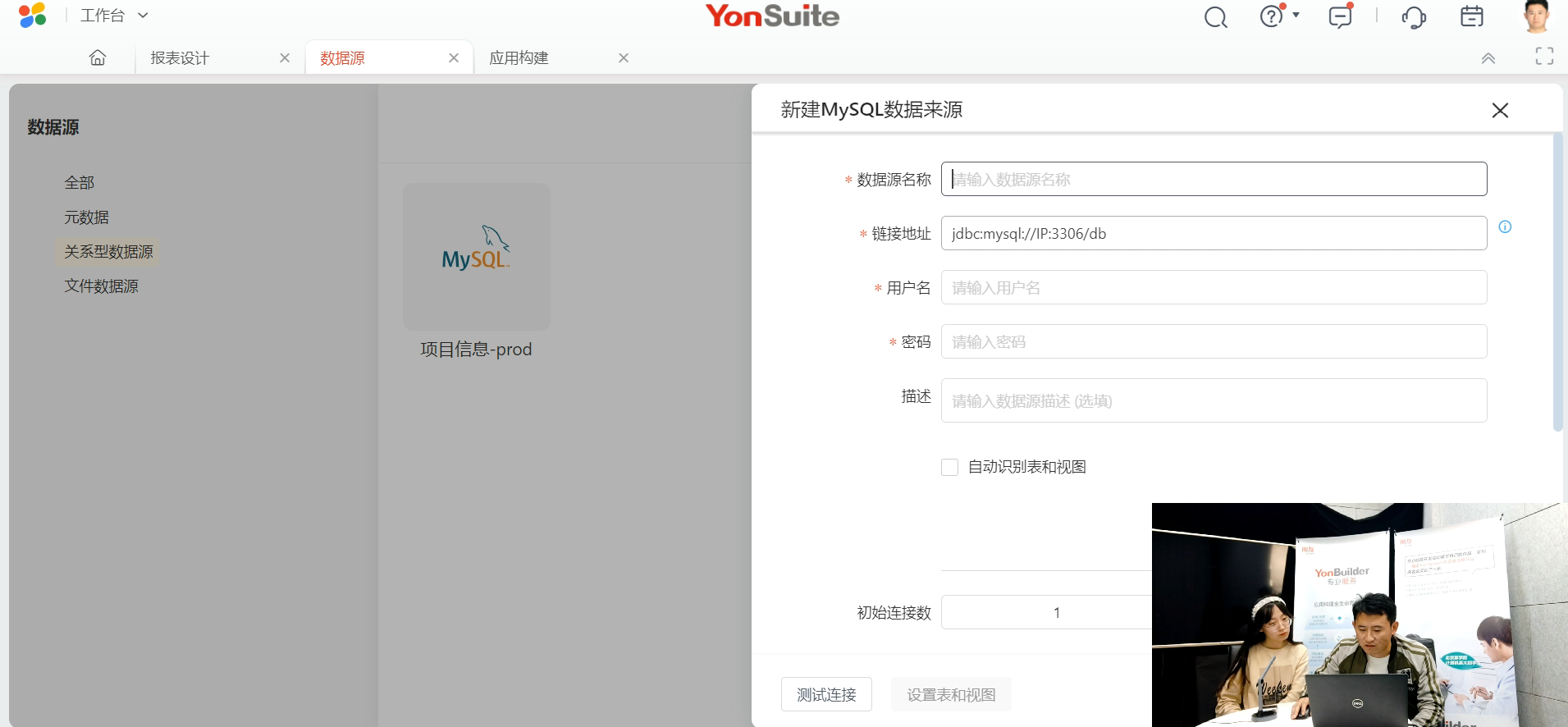
以新建MySQL数据来源为例,配置数据源和数据连接池,然后点击测试连接,测试连接成功后保存即可。

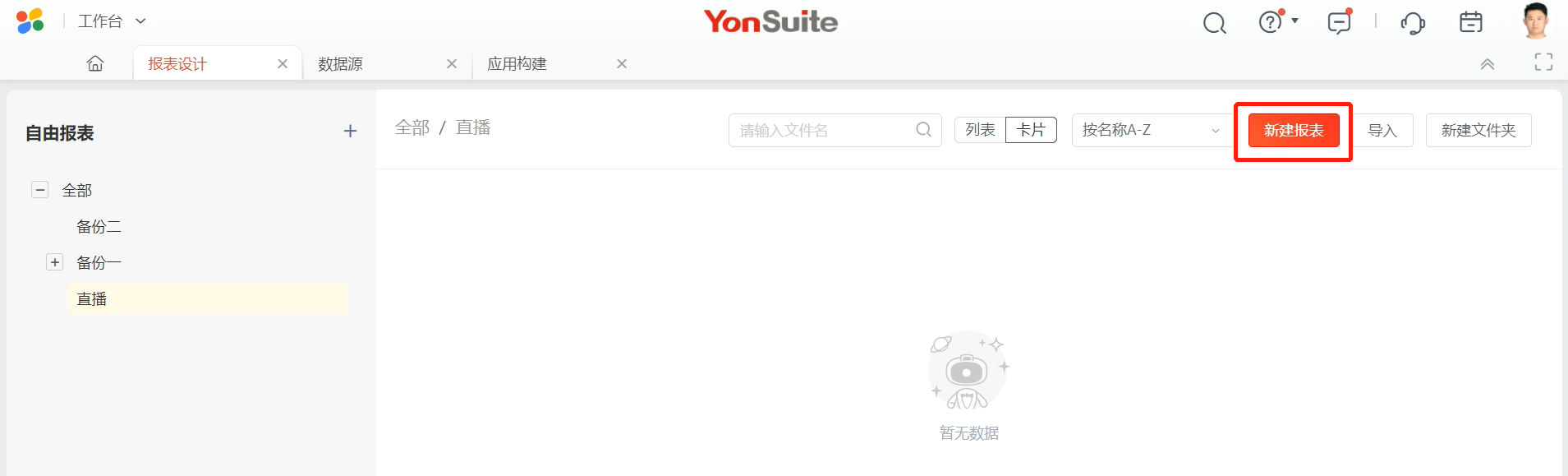
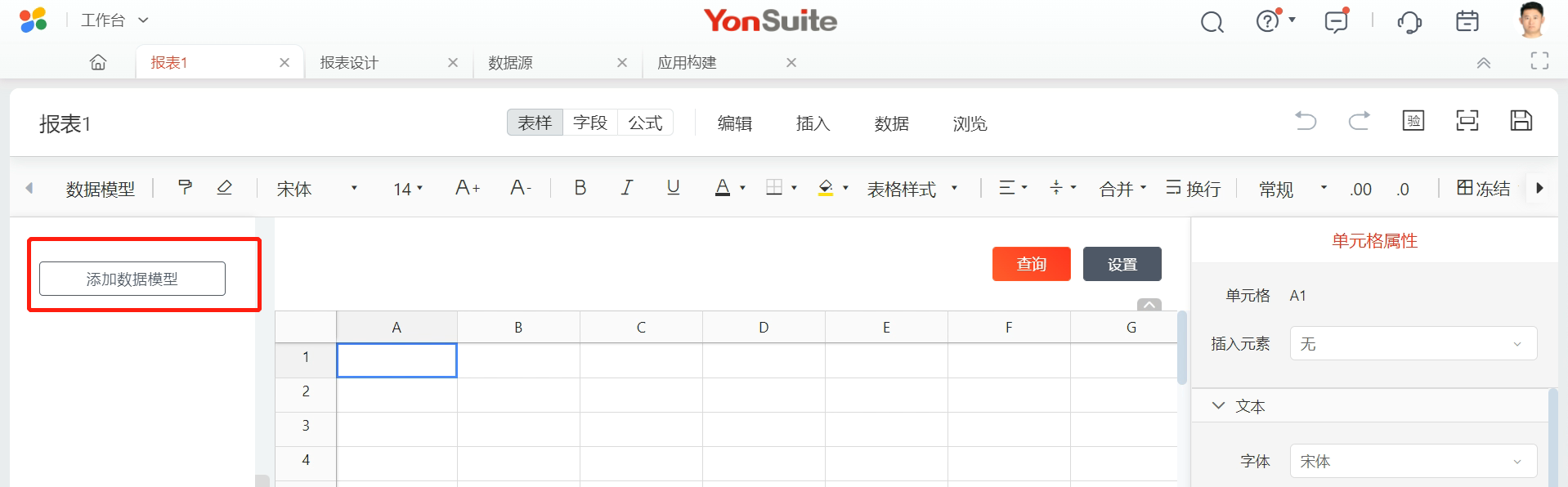
第二步,新建报表。有了数据源之后,接下来进行相关报表的设计,点击右上角的“新建报表”,开启你的数据报表开发设计之旅。

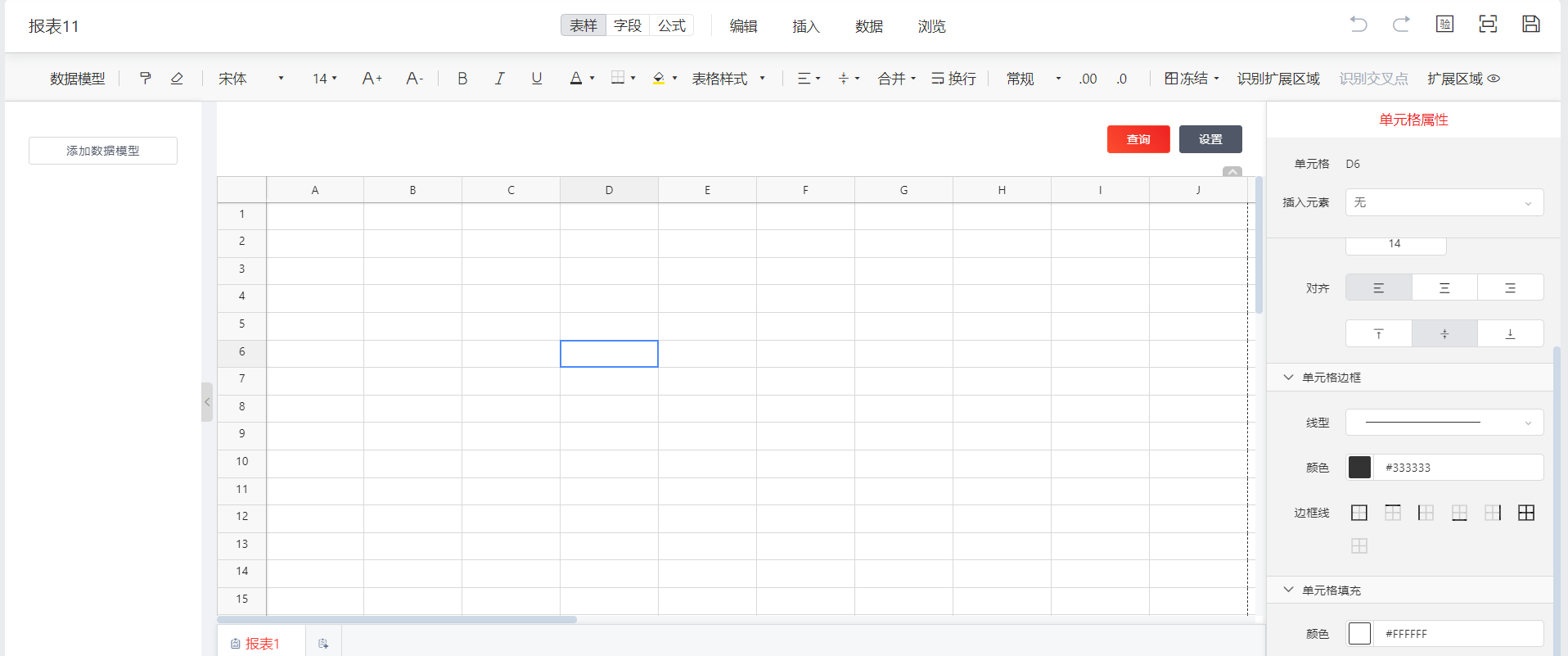
中间表格编辑区域和我们常用的Excel表格类似,操作上手很简单

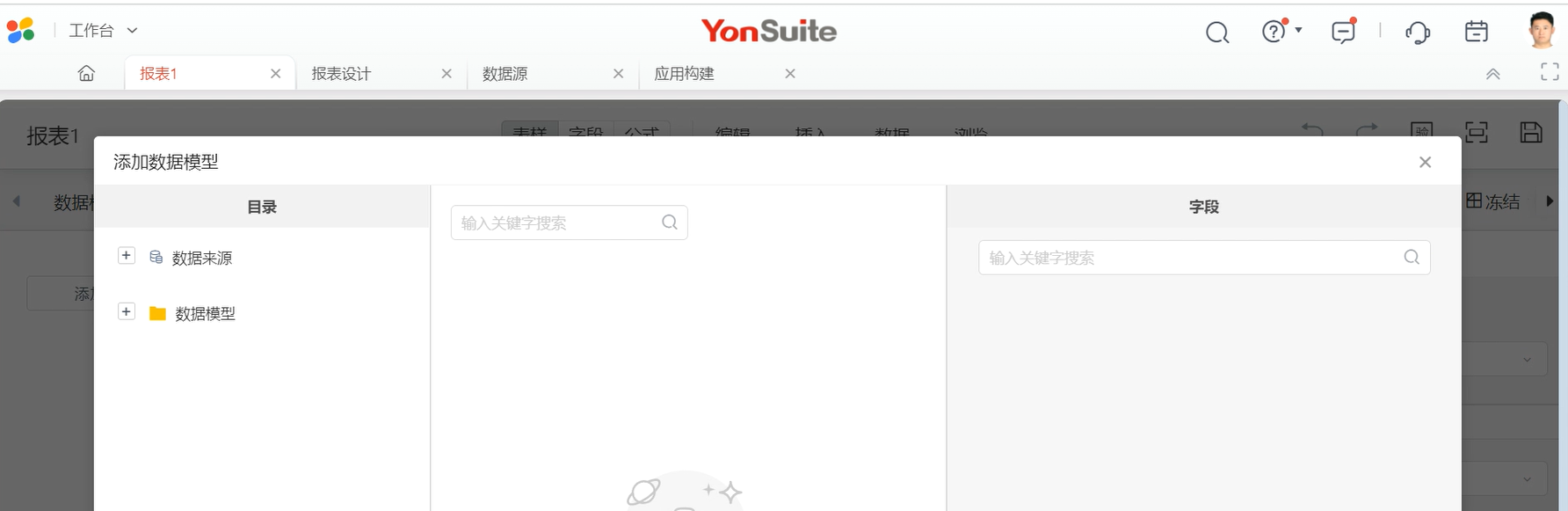
添加数据模型

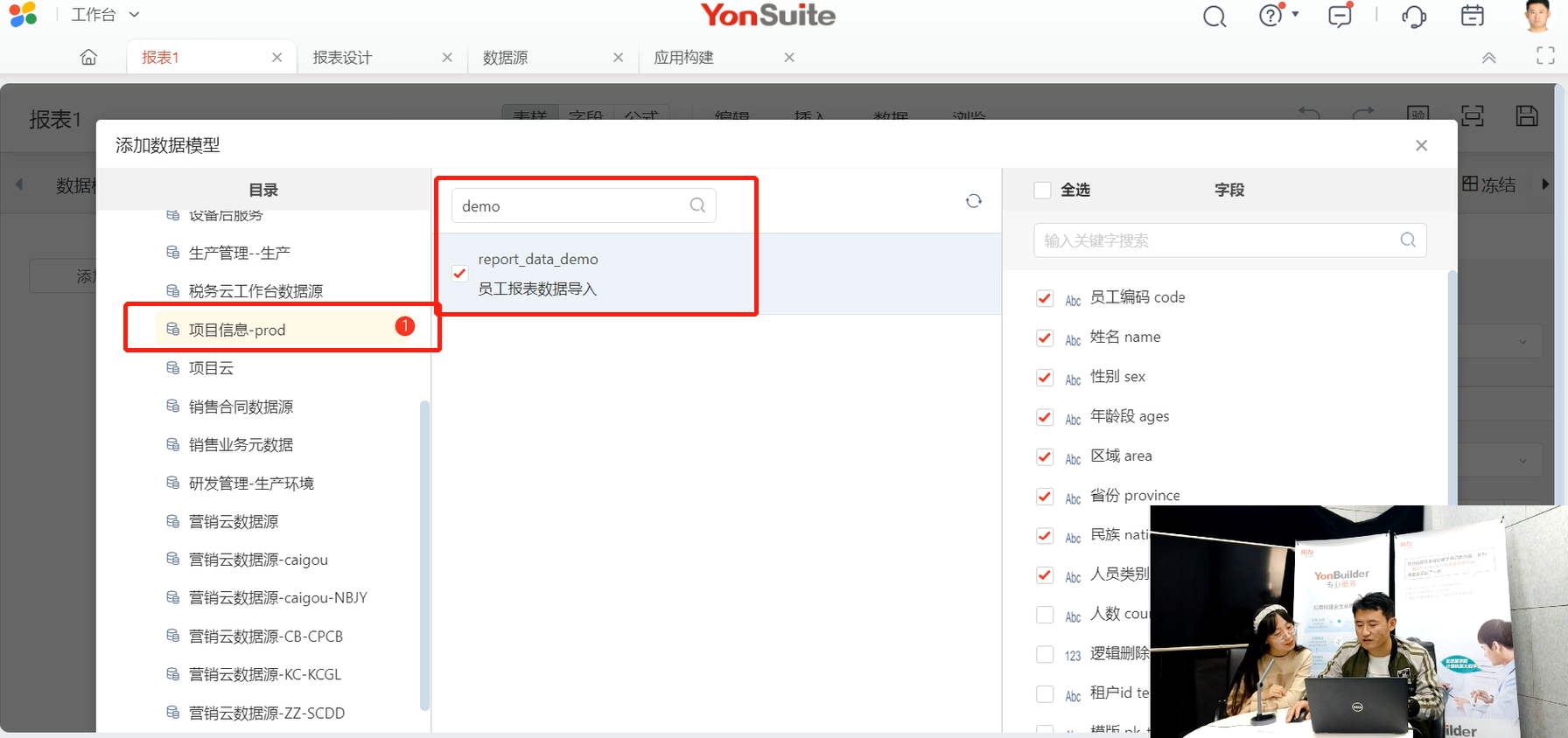
选择数据来源

选择刚刚配置好的数据模型,将提前准备好员工报表数据导入,窗口右侧选勾选的字段是本次数据报表中用到的字段。

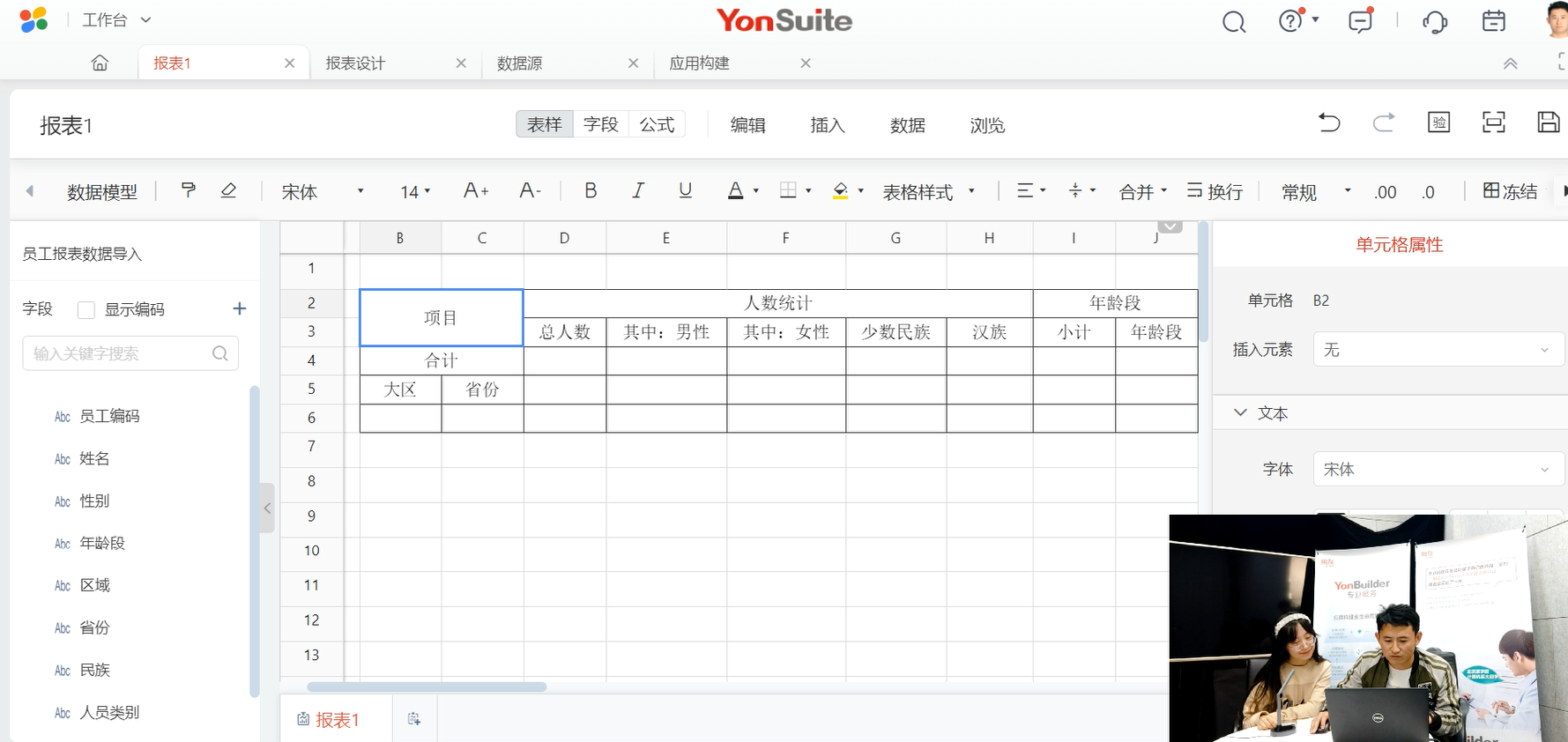
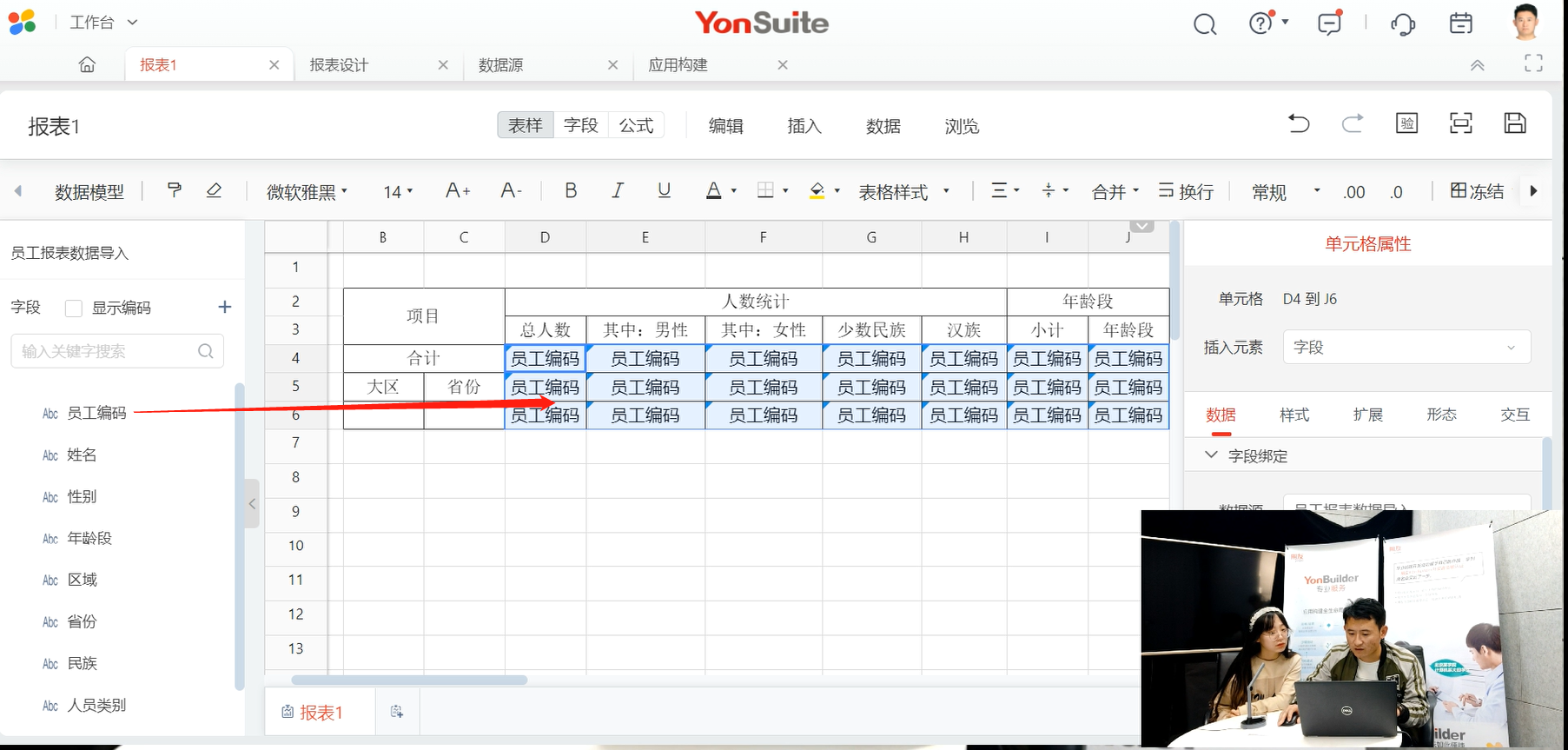
第三步,准备表格模板。将提前做好的数据表格模板复制到报表编辑页面,然后将左侧的字段拖拽到对应的表格中。

选中要填充的单元格,用员工编码拖到对应的位置进行填充。特别说明:之所以选择员工编码字段,是因为相比于姓名、性别等其他字段来说,员工编码能确保数据唯一性。然后在右侧数据设置中选择聚合,在聚合类型下面选择去重计数(准确统计到员工个数)。

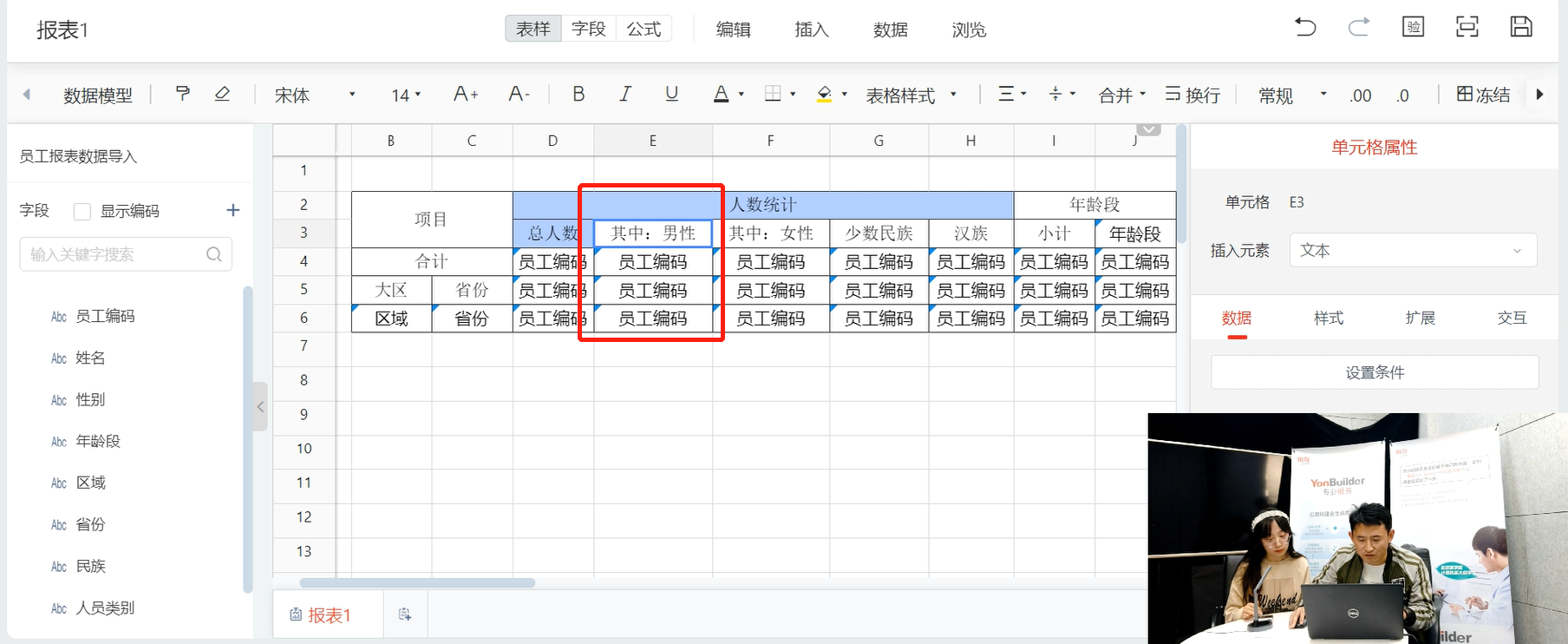
第四步:添加过滤条件。选中男性这一列做数据过滤。

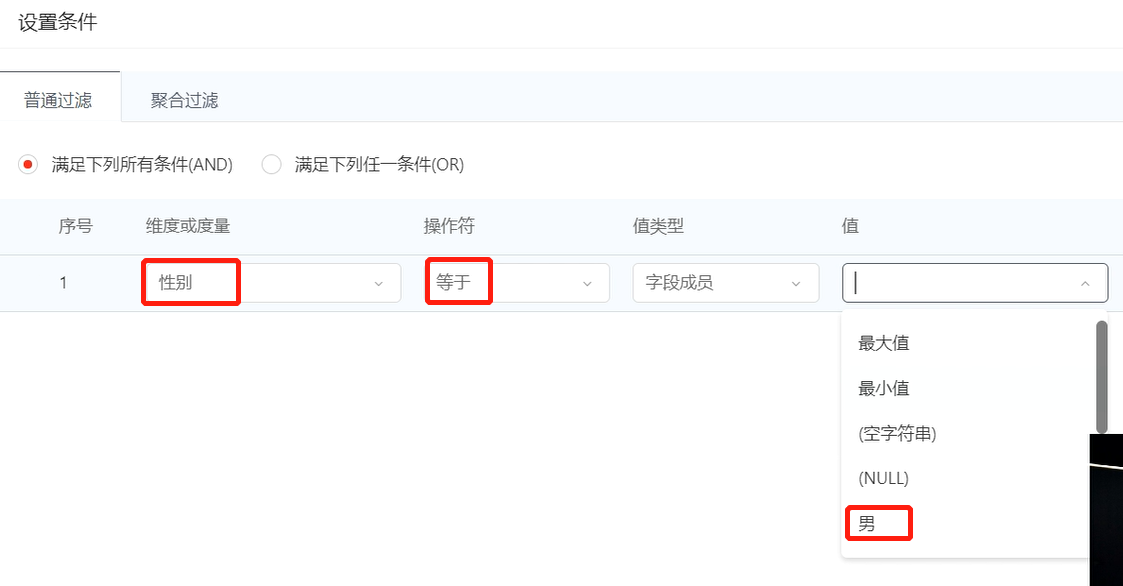
点击右侧的设置条件,点击添加,然后在下拉列表中选择性别和操作符“等于”,点击确定。女性、汉族等字段的设置同样如此。

注意:少数民族的顾虑有一个技巧,由于少数民族非常多,挨个选择设置的话非常繁琐,可以在列表设置时通过不等于汉族进行过滤。

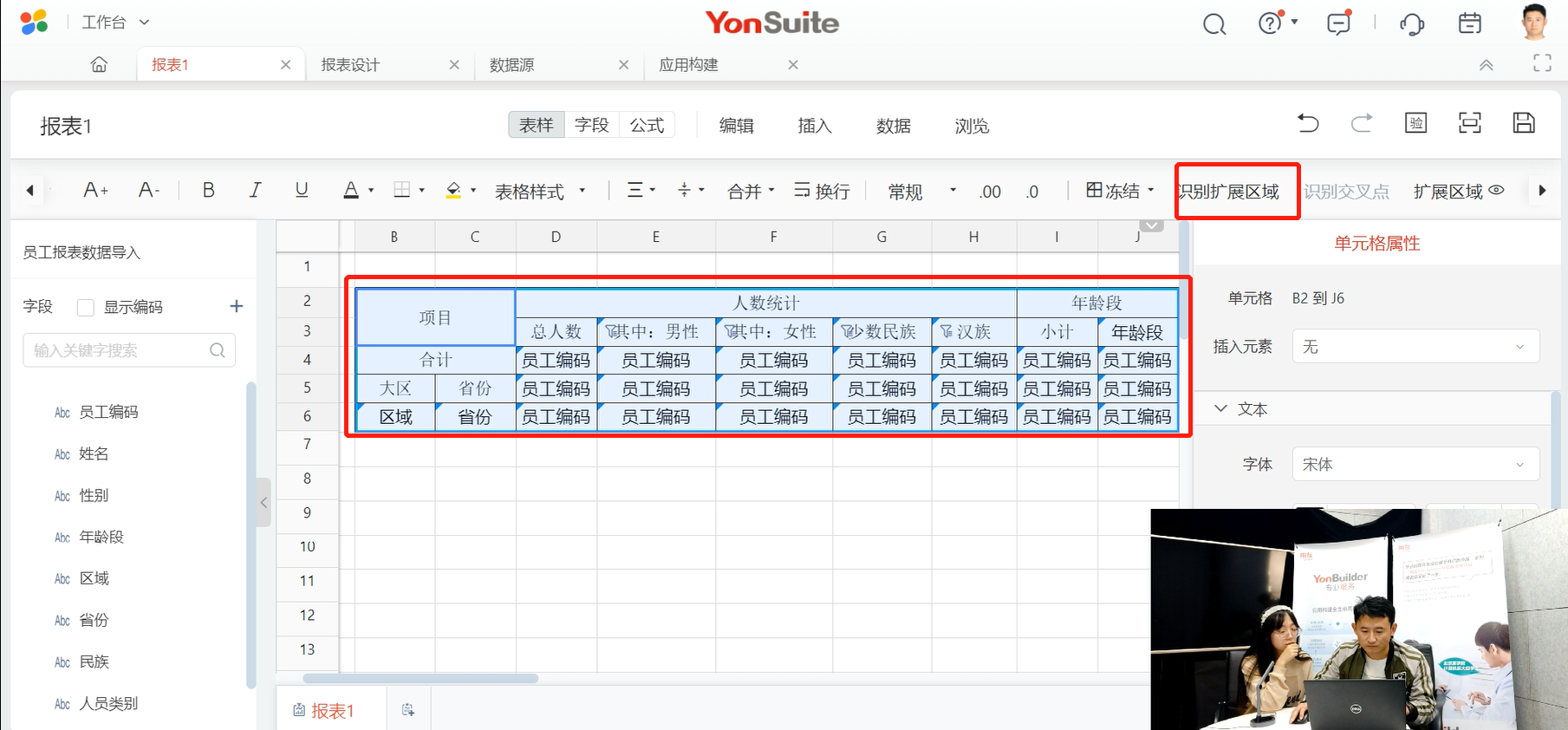
设置完所有的字段之后选中所有的单元格

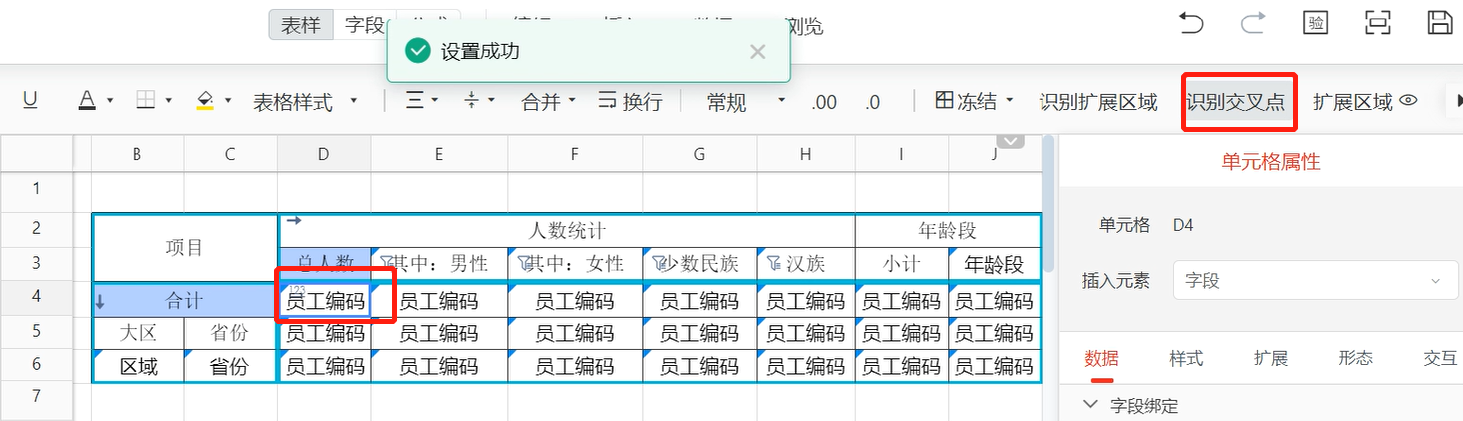
这是一个横向和纵向都有数据的交叉表,选择一个交叉点,点击识别为交叉点,这时候数据就已经做好了。

保存并预览报表,看上去比数据列表直观很多,但是样式上略显单调,不够立体和直观。

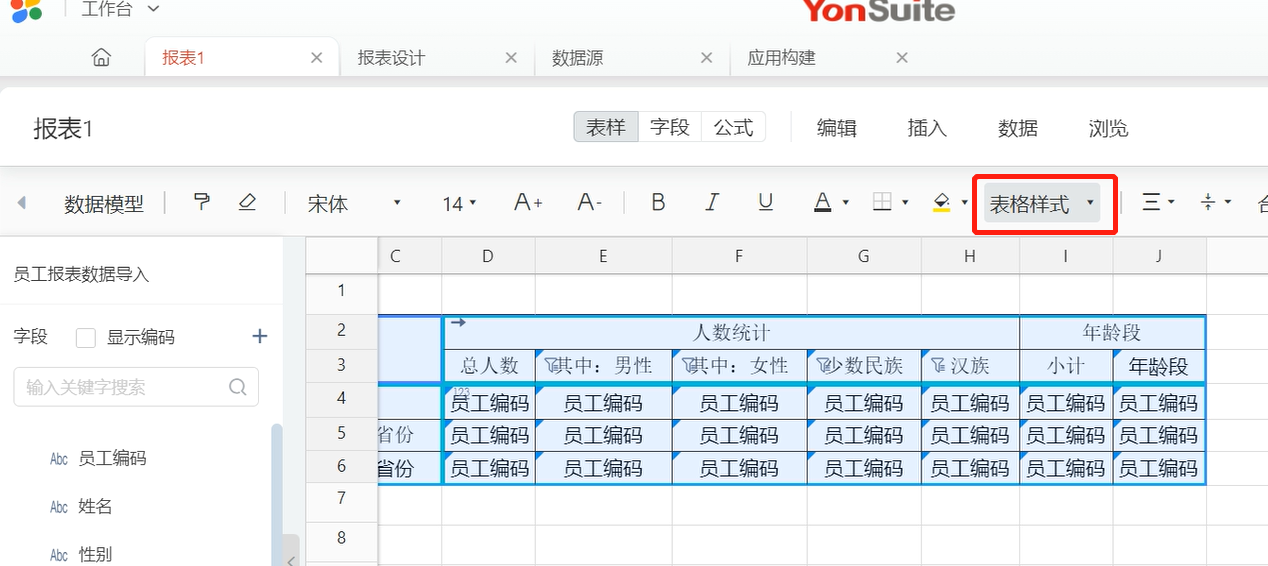
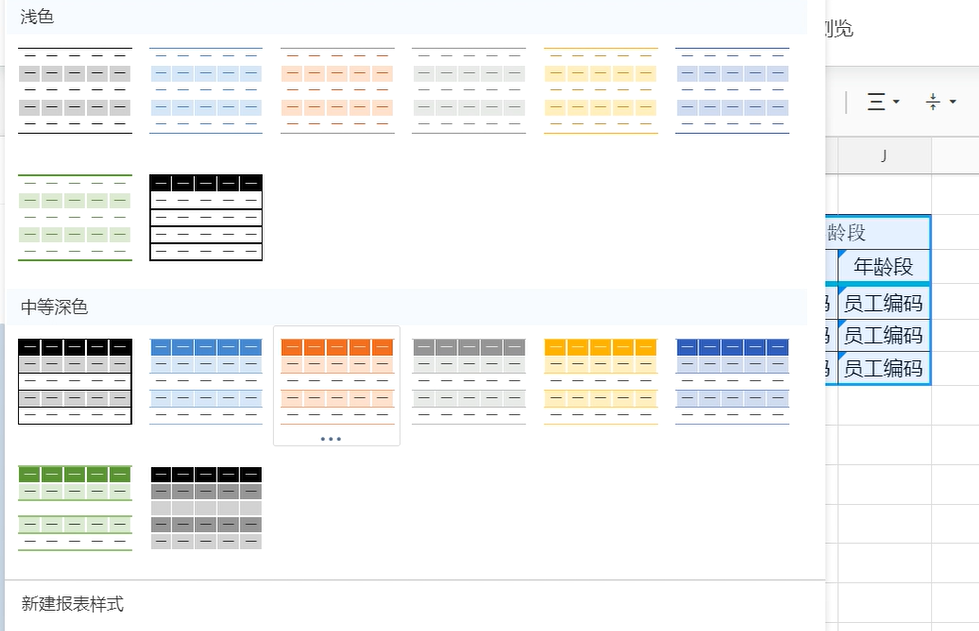
第五步:修改报表样式。返回编辑窗口,点击窗口中的“表格样式”选择喜欢的表格样式。



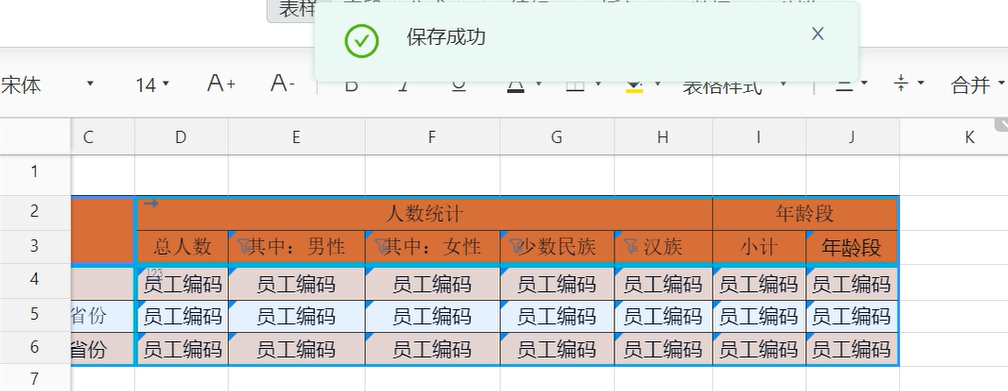
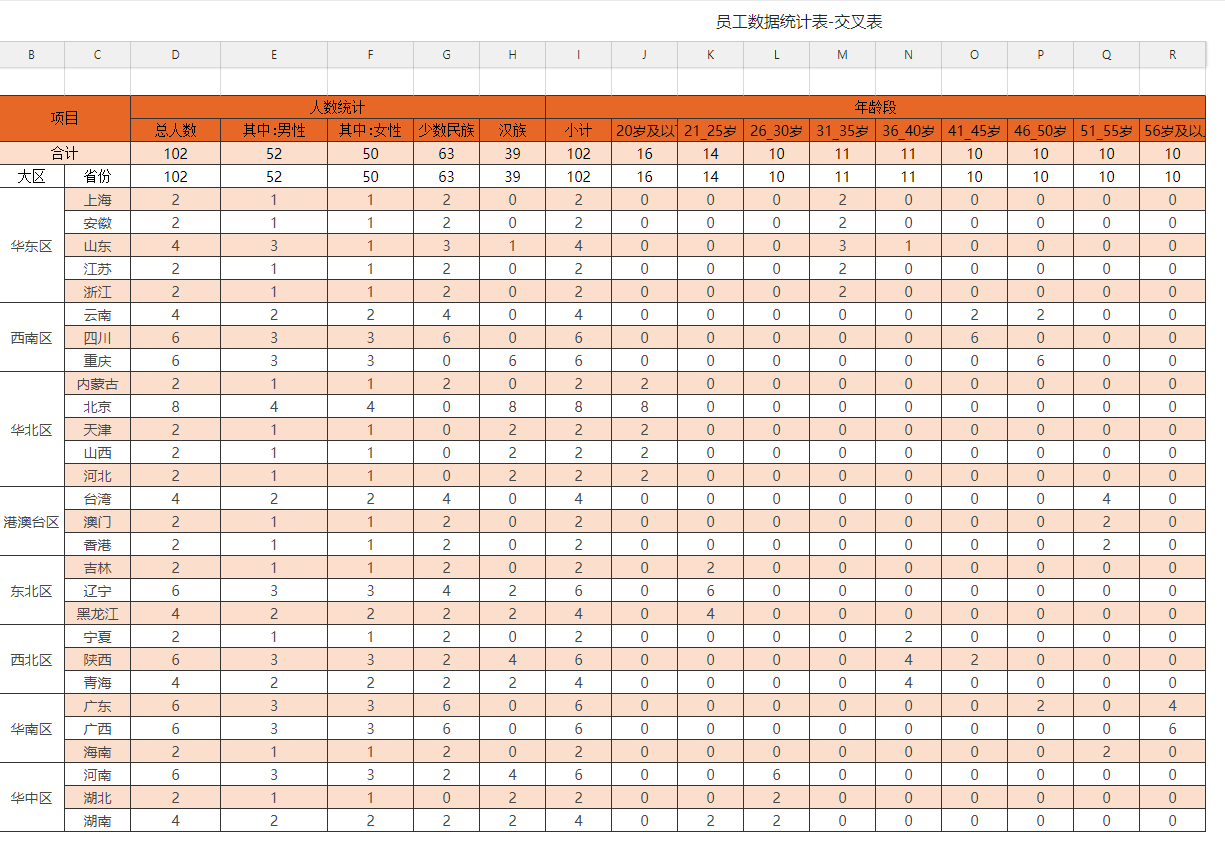
设置表格样式之后的预览效果,非常清晰
直播现场小挑战:将数据按照区域查询

这个小挑战对技术大咖王洪刚来说So easy,轻松应对。想要继续按照区域等细颗粒度进行查询,把需要过滤的字段拖到面板中。

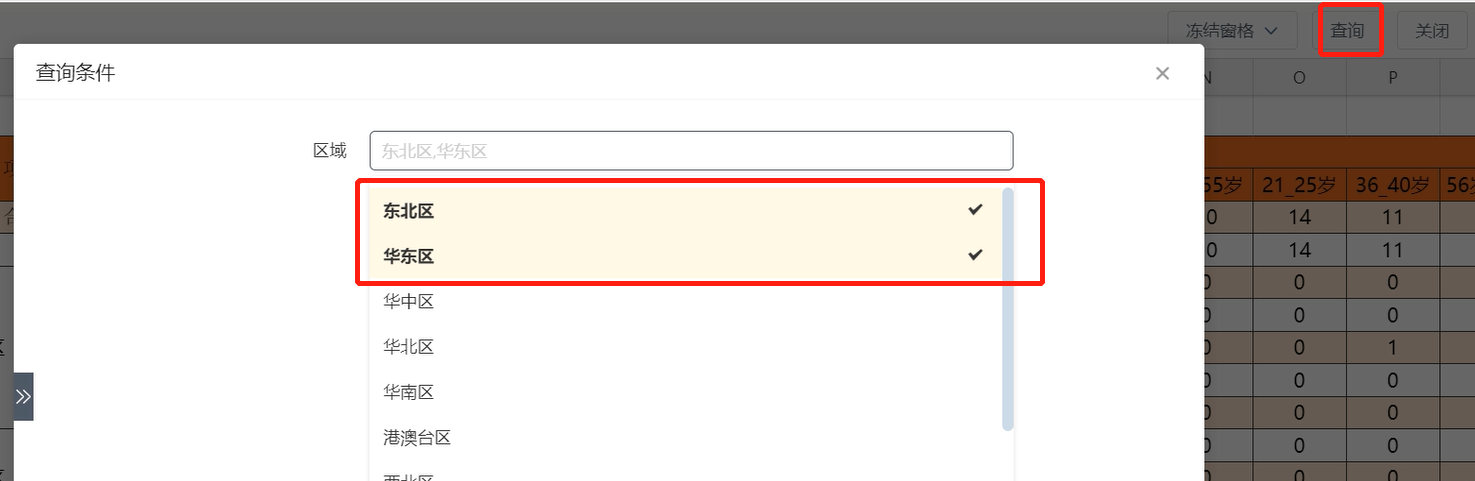
保存并预览,点击查询面板中的查询按钮, 在区域下拉框中勾选多个想要查看的区域。

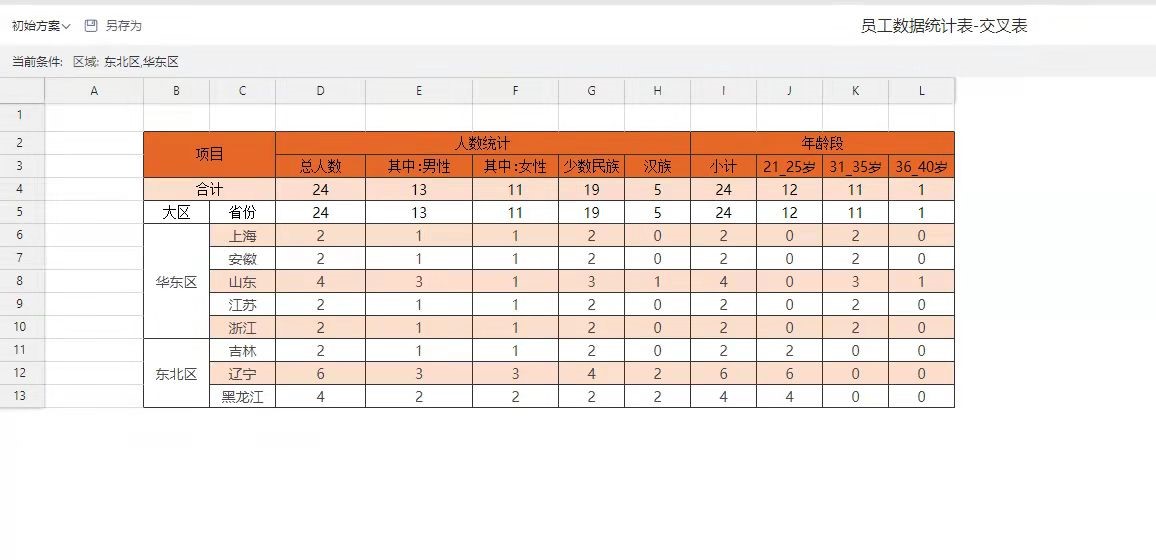
如上图所示,按照区域查询的数据报表就轻松完成了
结束语:
本次演示的HR员工福利统计报表仅仅是一个开胃小菜,YonBuilder还可以支持其他更丰富的数据报表开发场景,比如,客户在全国各地都有销售数据,可以做一个根据省市对销售数量和金额的树形报表等等。学会使用YonBuilder低代码开发工具,业务部门都可以轻松做出任何想要的报表。各位“表哥”、“表妹”们Get到新技能了吗?