HTML+CSS

1.如何清除浮动?(4种)
clear:both:本质就是闭合浮动, 就是让父盒子闭合出口和入口,不让子盒子出来
(1).额外标签法:在最后一个浮动标签后,新增加一个标签,给其设置 clear:both;(不推荐)
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
(2).父级添加overflow属性(父元素添加overflow:hidden)通过触发BFC方式,实现清除浮动(不推荐)
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
(3).使用after伪元素清除浮动(推荐)
.clearfix:after{ content: ""; display: block; height: 0; clear:both; visibility: hidden; } .clearfix{ *zoom: 1; }
(4).使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{ content: ""; display: table; } .clearfix:after{ clear: both; } .clearfix{ *zoom: 1; }
(5).给浮动元素的父辈容器添加高度
缺点: 需要手动添加高度, 如何后面的高度发生变化之后,还行再次修改的高度, 给后期的维护带来麻烦.
优点: 简单粗暴直接有效
清除浮动的核心理念就是想办法让浮动元素的父元素有高度, 事情就解决了.
2.如何实现div元素水平、垂直居中?(5种)
(1).绝对定位left:0;top:0;right:0;bottom:0;+margin:auto
(2).绝对定位left:50%;top:50%;margin-left:-(宽度/2);margin-top:-(高度/2);
(3).绝对定位left:50%;top:50%;transform:translate(-50%,-50%)
(4).弹性布局display:flex;justify-content:center;align-items:center;
(5).calc()函数绝对定位、宽、高、left:calc((父宽度-子宽度)/2)、top:calc((父高度-子高度)/2)
(6).display:table-cell;vertical-align:middle;text-align:center;
(7).父:display:flex;子:margin:auto;
3.px、em、rem说一下?
px:绝对单位,相对于显示器屏幕分辨率
em:相对单位,相对于父元素的font-size
rem:相对单位,相对于根节点html的font-size
4. 说一下防抖和节流。
节流:指定时间间隔内只会执行一次任务
适用场景:懒加载监听浏览器滚动位置
防抖:任务频繁触发的情况下,只有任务触发的间隔超过指定间隔的时候,任务才会执行。
适用场景:比如用户搜索框输入内容,不使用防抖用户每个输入的内容都会向后台发送请求,使用防抖之后,等到用户输入完毕后才会发送请求,减少服务器压力。
5.定位的属性有哪些?分别是相对于什么而定位?
position:
relative:相对定位不脱离文档流;默认自身为参照物
absolute:绝对定位脱离文档流不占据空间;相对位置为父元素为非static的第一个父元素进行定位。
static:默认值。没有定位;元素出现在正常的流中
fixed:固定定位;相对于浏览器窗口进行定位。
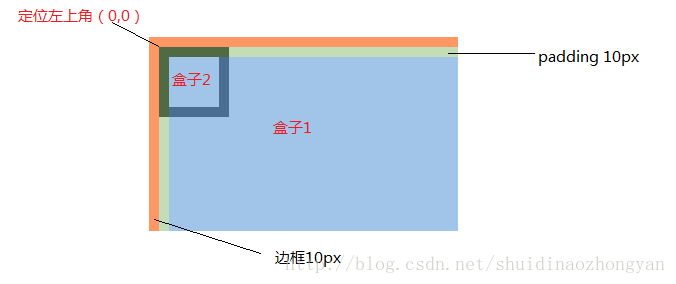
所有的定位如果left、top、right、bottom属性都为默认值,则为默认定位absolute定位会脱离文档,浮动起来,多个层重叠可以使用z-index属性改变层叠顺序absolute定位忽略padding,相对位置为相对定位容器的左上角内边框,

6. 说一下伪类和伪元素的区别?(区别有三)
1.
伪元素的操作对象是新生成的dom元素,而不是原来dom结构里就存在的;
而伪类恰好相反,伪类的操作对象是原来的dom结构里就存在的元素。
伪元素与伪类的根本区别在于:操作的对象元素是否存在于原来的dom结构里。
2.
伪类只能使用“:”而伪元素既可以使用“:”,也可以使用“::”
3.
伪类:用于向某些选择器添加特殊的效果伪元素:用于将特殊的效果添加到某些选择器
7.盒模型
W3C标准盒模型:(默认)box-sizing:content-box;宽度width:width+padding+border
怪异盒模型(IE盒模型):box-sizing:border-box;宽度width:width(content+padding+border)
8.怎么实现左边200px,右边自适应
1.float+margin-left 将左侧div浮动,设置宽度200px,右侧div设置左外边距等于左侧宽度
margin-left:如果左侧宽度改变,margin-left也要跟着改变。
2.父display:flex;flex-flow:row;左:width:200px;右:flex:1;
flex:1:会将剩余宽度全部占满,如果左侧宽度改变,右侧也能自适应。
3.position:absolute;left:200px;
4.css计算宽度calc
left:float:left;width:200px;
right:
display:inline;行内元素
display:block;块级元素
10.如何去除两个行内块元素中间的间隙?
(1).给父元素设置字体大小为font-size: 0px;子元素再重新设置字体大小。
(2).去掉在代码编写时的换行,把两个html元素标签挨着写。eg:<span></span><span></span>
(3).使用margin-right负值(不推荐)
(4).将其设置成浮动元素。
注意:
如以上代码,会出现第一个button下沉的情况。原因是文字的基线问题。
可以在每个button加上vertical-align:middle;
或者给其余两个button加上文字。
如果是浮动的话,自然也就不存在这个问题。
11.什么是web标准?
WEB标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为 (Behavior)。
对应的标准也分三方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如 W3C DOM)、ECMAscript等。
这些标准大部分由W3C起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAscript标准。
12.请解释一下DOCTYPE的作用,有DOCTYPE和没有DOCTYPE有什么区别?
<!DOCTYPE>声明位于位于HTML文档中的第一行,处于 <html> 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。
13.XHTML与HTML有什么区别
1.XHTML 元素必须被正确地嵌套。
2.XHTML 元素必须被关闭。
3.标签名必须用小写字母。
4.XHTML 文档必须拥有根元素。
14.如何显示/隐藏一个DOM元素?
1.Display
2.visibility
3.Opacity
15.什么叫做响应式?
针对不用的屏幕显示不同的网页布局,比如说大屏幕手机、小屏幕手机、平板能够适应不同的屏幕来显示网站。
16.什么是前端工程师?什么是后端工程师?
前端工程师就是指的做静态网页的工程师:
(1)、广义的前端分为三种:安卓工程师、ios工程师、web前端工程师。
(2)、狭义的前端指的是web前端工程师,web前端工程师指的是做静态的PC端和手机端静态网页的工程师。
17、什么是静态网页?什么叫做动态网页?
(1)、静态网页:没有数据交互的网页,没有数据库参与,没有服务器端数据的加载。比如静态网页就是只有html+css+Javascript做成的网站。
(2)、动态网页:有后台数据参与的网页,网页中的数据是从数据库取的,需要有后台逻辑的支持。比如动态网页就是jsp页面(后台语言是java)、asp页面(后台语言是asp.net)。
11.重绘和回流的区别和关系?
重绘:当渲染树中的元素外观(如:颜色)发生变化,不影响布局时,产生重绘.
回流:当渲染树中的元素的布局(如:尺寸,位置,隐藏/状态)发生改变时,产生重绘回流.
12.PostCSS是什么
它可以被理解为一个平台,可以让一些插件在上面跑
它提供了一个解析器,可以将CSS解析成抽象语法树
通过PostCSS这个平台,我们能够开发一些插件,来处理CSS。热门插件如autoprefixer
PostCSS是一个平台,允许强大的插件在它上面跑,简化编程。PostCSS实际上改变了一种编程模式
15.说说媒体查询(使用场景,如何使用)
16.伪元素(新增有哪些) :nth-child :nth-of-type
17.margin重叠问题?如何解决?说说BFC?CSS了解吗?BFC知道吗?生成bfc的方式?有哪些使用场景?(基础哈)18.伪元素 :after :before19.说说动画20.弹性布局,网格布局
JS:
1.有哪些数据类型;数据类型存在哪里?
基本数据类型:string、number、布尔、null、undefined、
引用数据类型:object 、function、symbol
基本数据类型存储到栈内存中,引用数据类型存储到堆内存中。
基本数据类型操作值,引用数据类型操作的是空间地址
2.ES6有哪些数据类型
3.原生js实现ajax(手写)
4.array的常用方法,改变原数组的有哪些
5.this(this概念,怎么改变this,我说了call,apply,bind)
6.手写ajax(ajax写出来还,回调函数不优美还要求我手写了ajax的promise写法)
7.跨域了解过吗?除了jsonp我们常用的是CORS,说一下CORS,有哪些重要的header(这个我一直没太记下来,没有实践的死记硬背太难受了。。)
8.闭包(日常闭包,写一个闭包,然后问了闭包的缺点,怎么解决)
9. 说一下闭包以及应用场景。
10. 说一下原型和原型链?
11.dom事件的绑定的几种方式
1.直接在标签上绑定dom写onclick
2.在js文件/标签中,先获取Dom对象,然后绑定 (一般建议使用这种方法)
3.获取Dom对象,利用addEventListener函数
12.
null表示"没有对象",即该处不应该有值。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。
null和undefined 两者相等,但是当两者做全等比较时,两者又不等。
原因:null: Null类型,代表“空值”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。
undefined: Undefined类型,当声明了一个变量未初始化时,得到的就是undefined。
实际上,undefined值是派生自null值的,ECMAscript标准规定对二者进行相等性测试要返回true。
13.http状态码
14.Hppt中get和post的区别
15.https与http的区别,详细讲述一下ssl
16.Tcp握手?说一说https加密过程。(TLS握手)
17.输入Url之后发生了什么/从输入url到页面加载全过程
20.为什么减少http请求可以优化?我并发请求多个文件不是更快?(给我问蒙了)
21.类的创建、封装、继承、闭包22.数组去重、乱序let arr = [1,2,3,4,5,1,4,6]23.箭头函数和普通函数的区别25.json如何工作的26.项目中使用的优化(介绍一下你了解的前端优化。(说了tcp快速打开,缓存,使用专用网络,cdn,css属性尽量使用字面量值不要用关键字,css动画优化,transform,opacity属性))
27.设计模式28.porpstype29.promise作用以及他的几种状态
30.get set区别和作用
31.数组有哪些方法,分别是做什么的32.localStoragesessionStorage的区别和作用

35.数组求和

36.数组去重

React:
1.react怎么将数据传给后台的
VUE:
1.vue中computer与watch区别
计算属性computed :1. 支持缓存,只有依赖数据发生改变,才会重新进行计算2. 不支持异步,当computed内有异步操作时无效,无法监听数据的变化3.computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过的数据通过计算得到的4. 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed5.如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。侦听属性watch:1. 不支持缓存,数据变,直接会触发相应的操作;2.watch支持异步;3.监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;4. 当一个属性发生变化时,需要执行对应的操作;一对多;
2.vue中data为什么必须是函数
(1).如果data是一个函数的话,这样每复用一次组件,就会返回一份新的,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式,就使得所有组件实例共用了一份,就会造成一个变了全都会变的结果。
所以说vue组件的data必须是函数。这都是因为js的特性带来的,跟vue本身设计无关。
js本身的面向对象编程也是基于原型链和构造函数,应该会注意原型链上添加一般都是一个函数方法而不会去添加一个对象了。
(2).组件中的写成一个函数,数据以函数返回值形式定义,这样每复用一次组件,就会返回一份新的,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式,就使得所有组件实例共用了一份,就会造成一个变了全都会变的结果。
3.vue中指令v-for遍历中的key作用?
- key的作用主要是为了高效的更新虚拟DOM
- key的作用就是更新组件时判断两个节点是否相同。相同就复用,不相同就删除旧的创建新的
4.vue数据存在哪里,父子组件怎么传值,同级之间怎么传值(https://www.cnblogs.com/zhulinxianxain/p/11322237.html)
1.父组件向子组件传递数据:props 向子组件传递数据
2.子组件向父组件传递数据:通过事件传递数据给父组件
3.子组件向子组件传递数据:
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
为了便于开发,Vue 推出了一个状态管理工具 Vuex,可以很方便实现组件之间的参数传递
4.子组件向子组件传递数据(兄弟组件传值):bus方式的组件间传值其实就是建立一个公共的js文件,专门用来传递消息
5.vue中数据请求在生命周期的哪个阶段?
一般在 created(或beforeRouter) 里面就可以,如果涉及到需要页面加载完成之后的话就用 mounted。
在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,(此时document.getelementById 即可生效了)。
6.动态组件
让多个组件使用一个挂载点,并且动态切换,这就是动态组件。通过使用保留的component元素,动态的绑定到他的js特性,可以实现动态组件。
7.跨域,如何解决跨域
浏览器从一个域名去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
1.使用ajax的jsop
2.使用jquery的jsop插件
3.使用cors, 使用自定义的http头部让浏览器与服务器进行沟通
4.动态创建script
5.postMessage
8.组件间如何通信(https://www.cnblogs.com/fundebug/p/10884896.html)
对于vue来说,组件之间的消息传递是非常重要的,下面是我对组件之间消息传递的常用方式的总结。
- props和$emit(常用)
- $attrs和$listeners
- 中央事件总线(非父子组件间通信)
- v-model
- provide和inject
- $parent和$children
- vuex
1.父组件向子组件传递数据是通过prop传递的,子组件传递数据给父组件是通过$emit触发事件来做到的.
2.新建一个Vue事件bus对象,然后通过bus.$emit触发事件,bus.$on监听触发的事件。
3.父组件通过v-model传递值给子组件时,会自动传递一个value的prop属性,在子组件中通过this.$emit(‘input',val)自动修改v-model绑定的值
4.在组件内部可以直接通过子组件$parent对父组件进行操作,父组件通过$children对子组件进行操作.
5.vuex的做法就是将这一些公共的数据抽离出来,然后其他组件就可以对这个公共数据进行读写操作,这样达到了解耦的目的。
9.vue-router与location.href的区别
①vue-router使用pushState进行路由更新,静态跳转,页面不会重新加载;location.href会触发浏览器,页面重新加载一次
②vue-router使用diff算法,实现按需加载,减少dom操作
③vue-router是路由跳转或同一个页面跳转;location.href是不同页面间跳转;
④vue-router是异步加载this.$nextTick(()=>{获取url});location.href是同步加载
10.vue-router有哪些导航钩子
1.全局导航钩子(跳转前进行判断拦截)
2.组件内的钩子
3.单独路由独享组件
11.如何配置全局路由
12.
13.
14.vue生命周期15.v-if v-show 的区别16.动态修改样式 绑定属性class17.node18.v-for是做什么的19.forEach map的区别
1. vue实现较多,放弃使用zepto。
2. swiper.js在进入详情页的时候再开始加载。
3. flexible.js、reset.css 是否要内联,因为用户可能会经常登录,如果使用内联的方式那么就不会被缓存了, 所以如果放在文件中引入,可以缓存。
4. 对于接受的数据,汉字不是UTF-8,所以这边显示是乱码,浏览器就需要话费时间去解析这个乱码,所以经过后端的调试,请求得到的就是正确的汉字,这样前端浏览器就不会解析乱码了。


